こんにちは〜
著古 怜杜です(o´∪`)ノ
今回は、自分のブログの表示スピードの改善について。
記事も少しずつですが、増えてきている今日この頃…
まだまだ多いとは言えませんが、、、ヽ(´o`;
そろそろアレが気になりだしてます。
知らぬ間に忍び寄る…
ブログの表示スピードおぉぉ!!!ヽ(`Д´#)ノ
なんか読み込み遅いかなぁ〜??なんて思い、調べて見ることに。
すると色々調べているうちに、衝撃の事実が!!
プラグインなんかとも関係があるよなのです。
そしてこのスピードは、結構重要であることがわかりました。
そこで、活躍するサイトがこちら☆
PageSpeed Insights
ページスピードインサイツ。
グーグルのアカウント1つで、誰でも安心して利用できます。
もちろん、無料サービスです!
使い方はとても簡単!
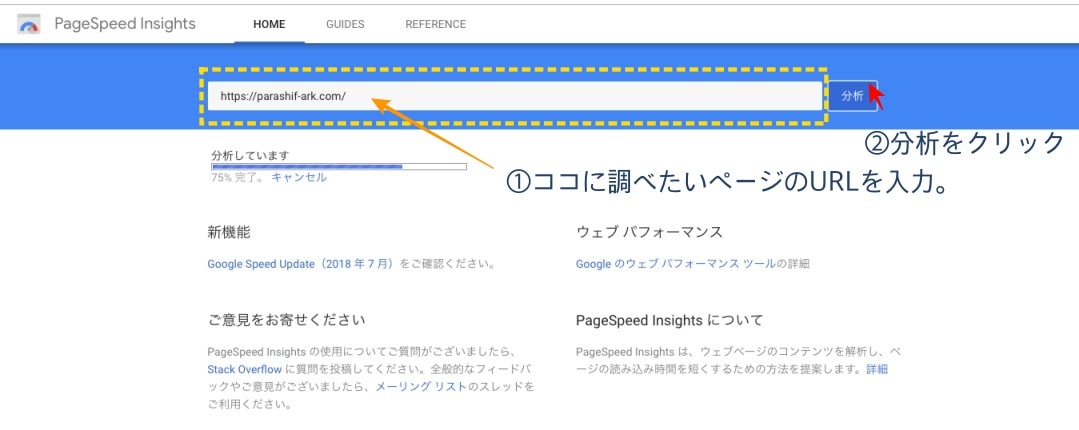
まずはこちらのPage Speed Insightにアクセス。
そして、自分のブログのURLをコピペするだけ。
So!ただ、それだけ〜。
順番にやっていきます。

黄色の点線部分に、調べたいページのURLをコピー&ペースト!
【分析】をクリック。
すると分析が始まり、ゲージが変化します。
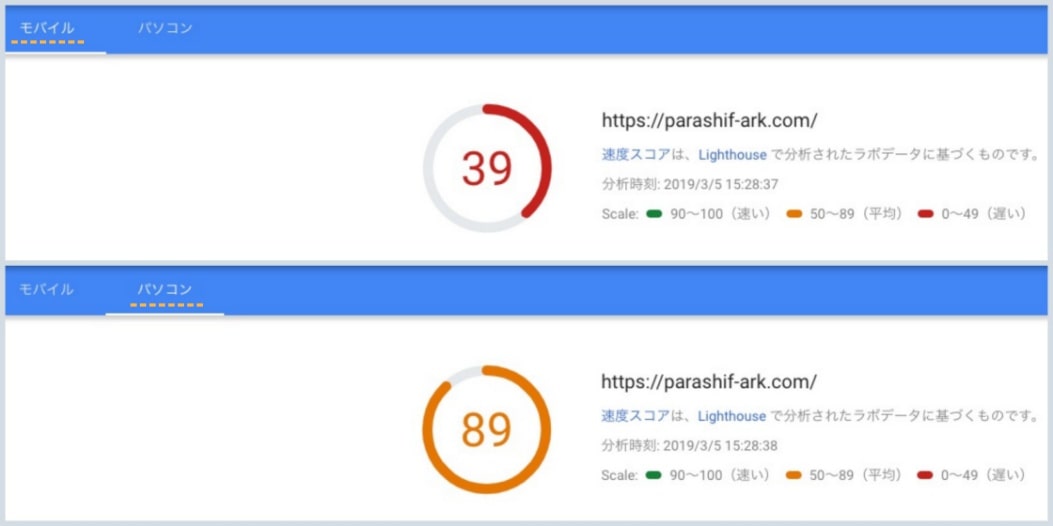
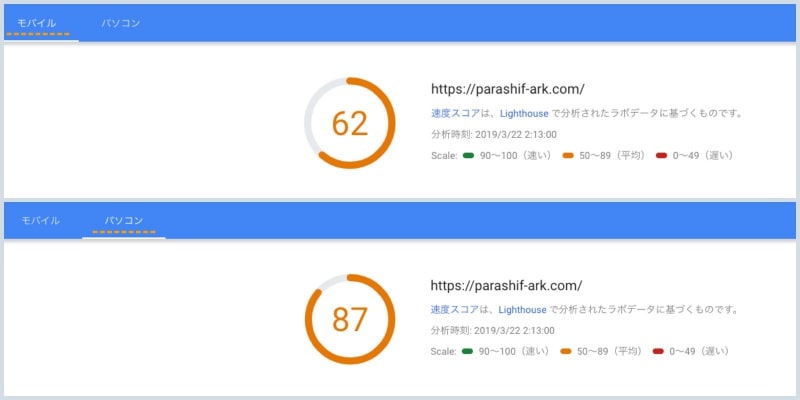
そして、結果発表〜

この差はいったい…
( ̄□ ̄;)!!
どうやら既に、モバイルの読み込みが極端に遅いようです。。。
せいぜい20記事程度なのですが、、、
プラグインも、まだそんなに入れてないし。
なのに、この結果は…。!!!?
始めた頃は、知らないことだらけだしー
(」゚O゚)」ショウガナイサー
まぁ、私の心の声はさておき…w
そんなわけでっ!
せっかく気づけたこのチャンス♪
メンテのしやすい今のうちに、改善しちゃいましょう!
取れる対策は??
今のところ私にもできそうな対策は以下。
・画像のサイズを小さくする
・リビジョンの削除
順番に試していきます( ̄^ ̄)ゞ
挿入画像の縮小!
ブログを始めたばかりは、画像のサイズにも無頓着でした。
よく理解していなかった事もあり、選ぶ元のサイズが、、、
1280×853
((゚Д゚;))ガタガタ
なんとなく、大きい方が画質が綺麗そうでいいかも〜!で、選んでました。
それこそサイズの圧縮はしていたものの、元のサイズがデカすぎて…。
まだまだデータ量が重い状態のものを、ふんだんに使用していましたw
現在は、640×426程度のサイズをまず選ぶようにしています。
そこからさらに編集を加え、サイズ調整をしています 。
個人的な考えや好みもあるかと思いますが、参考にしてみてください。
次に画像の圧縮!
見た目や、ブログの華やかさなど、印象に関わる画像。
サイズも大事ですが、、、
私的には、画質が悪すぎるのも好ましくありません。
そして調べて行き着いたのが、Optimizilla!!
海外のサイトのようですが、言語の選択ができます。
ちなみにリンク先は、日本語のページに飛ぶようにしてあります。
最大の特徴は?
このHPより引用しますと。。。
画像最適化とファイル圧縮アルゴリズムを組み合わせて、画質を保ったままに、JPEGやPNGイメージを最小サイズに圧縮する賢いツールです。
自動的に!個々の画像に合う程よい画質まで圧縮してくれます。
お任せで最適な圧縮ができちゃいます!
ヾ(*゚Д゚*)ノ゚オォ~
そして、圧縮後の比較イメージも見せてくれる親切ぶり!
どのぐらいのノイズかを、ダウンロード前に確認することができます。
(ノイズ=ぼやけや明暗具合)

圧縮の割合を指定することも、もちろん対応!
好みに合わせた圧縮も可能です。
使ってみた感想は『申し分ない』です。
また、画像タイトルもほとんと変わらないため、画像の管理も楽チン♪
それでは、今までの画像も差し変えてみますね。
ちょっと面倒く…、、、
いやいや!!
1歩ずつね( ^ω^ ;;)
画像を差し替えてみた結果がこちら!

少し向上!
でも、大きな変化は見られずでした(*´・ω・`)
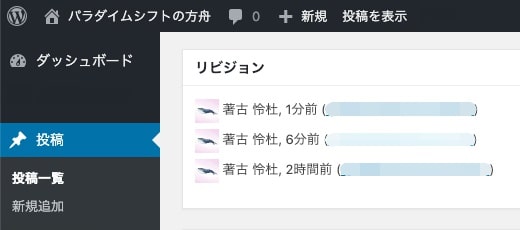
残る作戦は、リビジョン削除!
っというか、、、
そもそもリビジョンって??
ヾ(´○`)ノ゙
「下書き保存」した記録のことです。
ヾ(。・v・。)コウユウノ

中には、そんなにリビジョンが溜まってない方もいらっしゃるかもしれません。
かたやその一方で、個人的に私の場合は、、、
誤字脱字の確認によくプレビューを見るので、ものすごい数になってました。。。
以前までは気にもしてなかったので、貯めっぱなしw
というわけで早速、削除開始へ!
でもその前に、、、( ◞´•௰•`)◞
バックアップは済ませておきましょう。
バックアップについての記事はこちら。
そして、バックアップを無事に済ませて、、、
いよいよ作戦決行ですっ!!
方法としては、いくつか選べますが、、、
・データーベースから直接削除する方法
・phpから削除する方法
・プラグインを使った方法
今回は安全に、プラグインを使って行うことにしました。
上の2つは少々難易度が難しそうなので、、、
やるのなら、もう少し成長してからにします( ̄▽ ̄;)イツニナル コトヤラ…
選んだプラグインは!?
こちらっ!
【WP-Optimize】
Optimize:オプティマイズって読むのですが、意味は最適化です。
簡単にいえば、、、
データーを調整し整理整頓をするためのプラグインです。

決め手は、インストール数、評価のよさ、更新頻度です。
また、使う時だけ有効化にできる使い方もOK!
普段は無効にしておくことで、今回気にしている表示速度にも影響しません。
その使い方は?
まず、プラグインを検索します。
ダッシュボード欄の、プラグインタブから新規追加をクリック。
右上にプラグインの検索と書かれた枠に、WP-Optimizeと入力します。
検索結果に先ほどの画像と同じもが表示されたら、あとはインストールするだけです。
上の画像では右上が「有効化」の表示になっていますが、、、(;´Д`A
インストール前は、そこが『今すぐインストール』となっています。

↑これをポチり。
インストールが始まります。
インストール後、有効化します。
そして設定へ。

↑これもポチり。
最初はステータスなどの画面が表示されます。
今回は手動でカスタム最適化するので。。。
最初の設定はしません。
なので、割愛いたします。
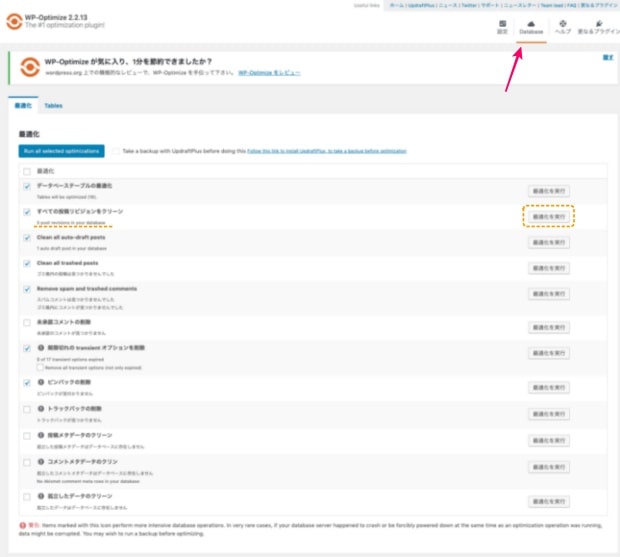
タブは2つ目の雲マーク「Datebase」を選択。

文字が小さくて、見づらいですが…
リビジョンは上から2個目。
「すべての投稿リビジョンをクリーン」を✔️チェック。
これで、個別にリビジョンだけを削除できました!
そのほかも、状況に合わせて削除したい項目とそうでない項目を、簡単に選択できます。
ちなみにすぐ下の英語には、その時の状況が報告されています。
「〇〇 post revisions in your database」
今回は、〇〇個のリビジョンがデータベースにありました。
と、お知らせしてくれます。
ここで注意!
実は、一番下に『警告!』なんていう、物騒な英語表記があるんです。
Items marked with this icon perform more intensive database operations.
In very rare cases, if your database server happened to crash or be forcibly powered down at the same time as an optimization operation was running, data might be corrupted.
You may wish to run a backup before optimizing.
なんのこっちゃ??
よくわからないので、グーグル翻訳してみると、、、
このアイコンが付いている項目は、より集中的なデータベース操作を実行します。
ごくまれに、最適化操作の実行中にデータベースサーバーがクラッシュしたり、強制的に電源が切られたりすると、データが破損することがあります。
最適化する前にバックアップを実行することをお勧めします。
というわけで!
先ほどバックアップをしましょうとお伝えしたのは、この為です。
今までトラブルはありませんでしたが、念には念を入れておいた方が良さそう。
プラグインを使うときも、リスクがあるのね。
( ◞´•௰•`)◞
そう!だからこそ慎重に。
あくまで、自己責任です。
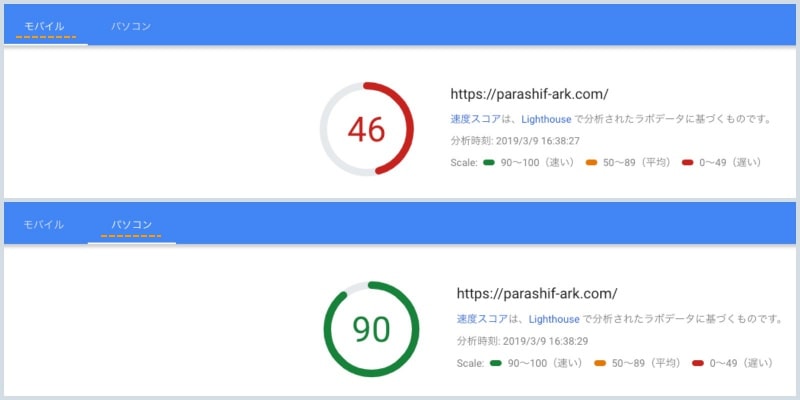
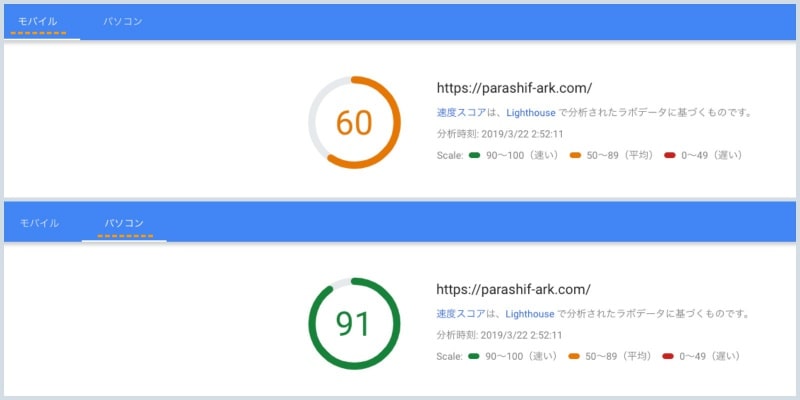
それで、気になる結果は??

モバイルは向上したようです(o ´3`)~♪ ヤタ!
パソコンの方は、、、
ん!?あれ??
最初より下がってるわー
ドンマイ (o・_・)ノ”(ノ_<。)
これがリアルな結果でしたので、、、
包み隠さず発表いたしました_(´ω`_)⌒)_ …
とはいえ、誤差はあるようで。
ほぼ同じ内容で、もう1度計測してみると、、、

ちゃんと両方とも向上しておりました。
よかったぁー
( ; ´ д `)ふぅ…
原因を調べると、サーバーの状況によっても表示スピードに多少の影響があるようです。
それだけではないかと思いますが、あくまでメンテナンスの目安程度に。
まだまだ、改善の余地がありそうですが、、、
今回は無事に!?スピードが向上することができました!!
今後、記事や画像も増えていくことになるので、これで気を緩めず!
引き続き、メンテナンスを続けていきたいと思っています。
また良さそうなものがあれば、記事にまとめていきます。
それでは、また〜!!




コメントを残す